Blogger Anasayfa'da Resim Gösterme ve Yayınlarda Bunu Gizleme
Blog ana sayfanızdaki yayınlarınızda resimler ile desteklenen yayınlarınız daha çok dikkat çekecektir. Fakat bazen ana sayfada kullandığınız resimlerin yayınlar açıldığında gözükmelerini istemeyiz. Böylece sayfalarınız daha fazla kullanıcı dostu olacak ve görselliği artacaktır. Bu işlemi aşağıda anlatılan bir kaç adımı takip ederek yapabilirsiniz.
Blogger Ana Sayfada Resim Gösterme ve Yayınlarda Bunu Gizleme
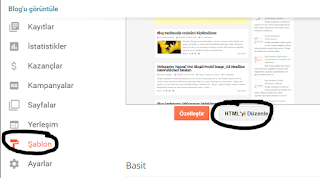
1) Blogger ınızda Şablon → HTML Düzenle ye gidin
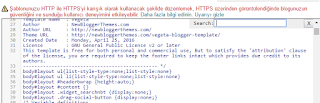
2. HTML düzenleyicisinde herhangi bir yere tıklayın ve CTRL+ F tuşuna beraber basarak arama kutucuğunu açın
3. Aşagıdaki kodu aratın.
]]></b:skin>
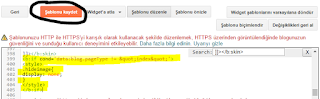
4. Aşağıdaki kodu buduğunuz ]]></b:skin> un hemen altına yapıştırın.
<b:if cond='data:blog.pageType != "index"'>
<style>
.hideimage{
display: none;
}
</style>
</b:if>
5. Şablonu Kaydedip Çıkın.
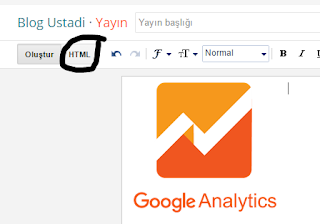
6. Yayınlarda gizlemeyi istediğiniz her fotoğraf eklediğinizde, yayın sayfasında HTML e tıklayarak eklediğiniz resmin html kodunu bulun. HTML kodunuzu eklediğiniz resmin konumuna bağlı olarak sayfanın başı ortası veya sonunda bulabilirsiniz.
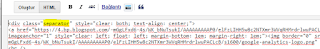
7. HTML kodunda aşağıda işaretlenen "seperator" kodunu "hideimage" olarak değiştirin.
Umuram faydalı olmuştur. Soru ve önerilerinizi yorum olarak bırakabilirsiniz.